Chrome Device Mode 裝置模擬
今天我們來介紹 Google Chrom DevTools 中的「裝置模擬 Device Mode」功能。
現今的 WEB 開發人員常常會遇到 行動裝置 或是 RWD 的相關測試問題,裝置模擬 Device Mode 功能它能協助我們在這裝置相容性上,有簡易且快速的模擬測試的環境。
info裝置模擬 Device Mode 是以模擬的方式呈現頁面在各裝置上的畫面及操作,實際畫面及操作以真實裝置為主。
切換裝置模擬模式
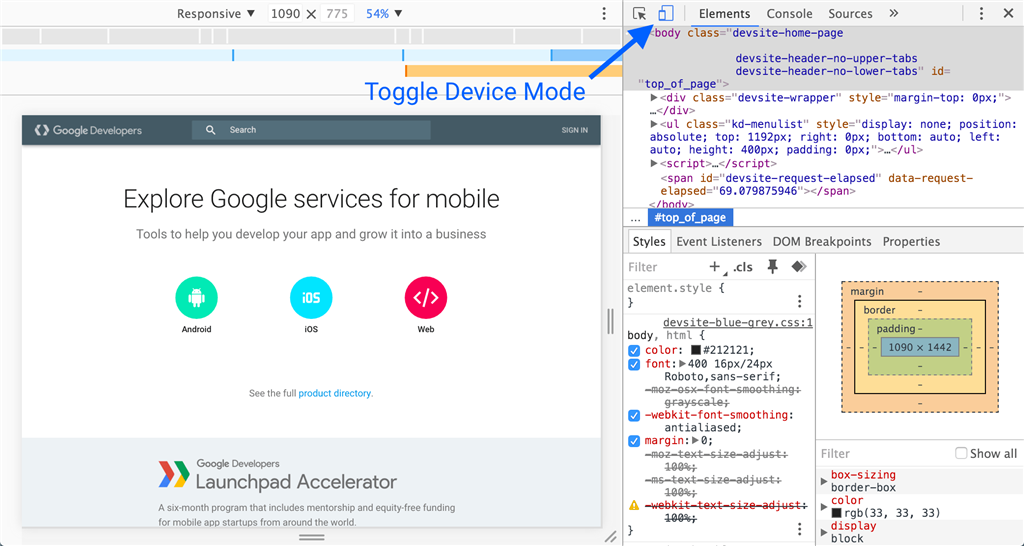
開啟 Google Chrom DevTools 後,找到 DevTools 介面左上方 Device Mode 圖示,點擊後開啟。
你也可以使用快捷鍵開啟,
Mac:Command + Shift + M
Windows/Linux: Ctrl + Shift + M
magnifier 
特定裝置畫面尺寸控制
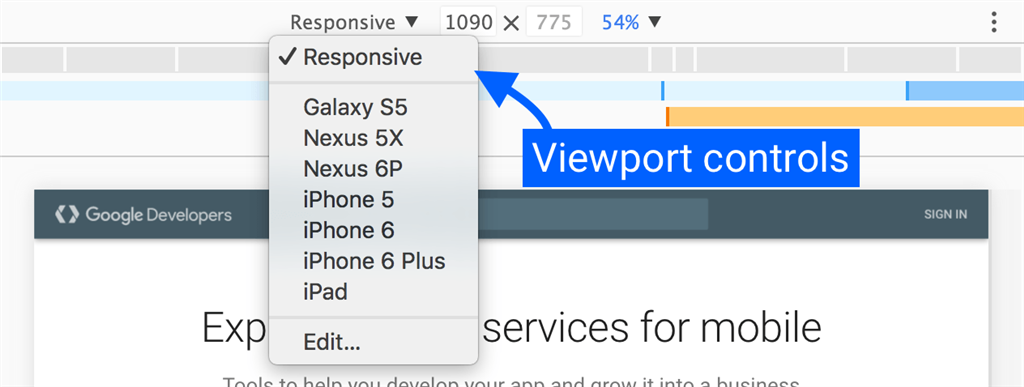
開啟 裝置模擬 Device Mode 後,頁面會依照我們上面所設定的寬度及高度做顯示,
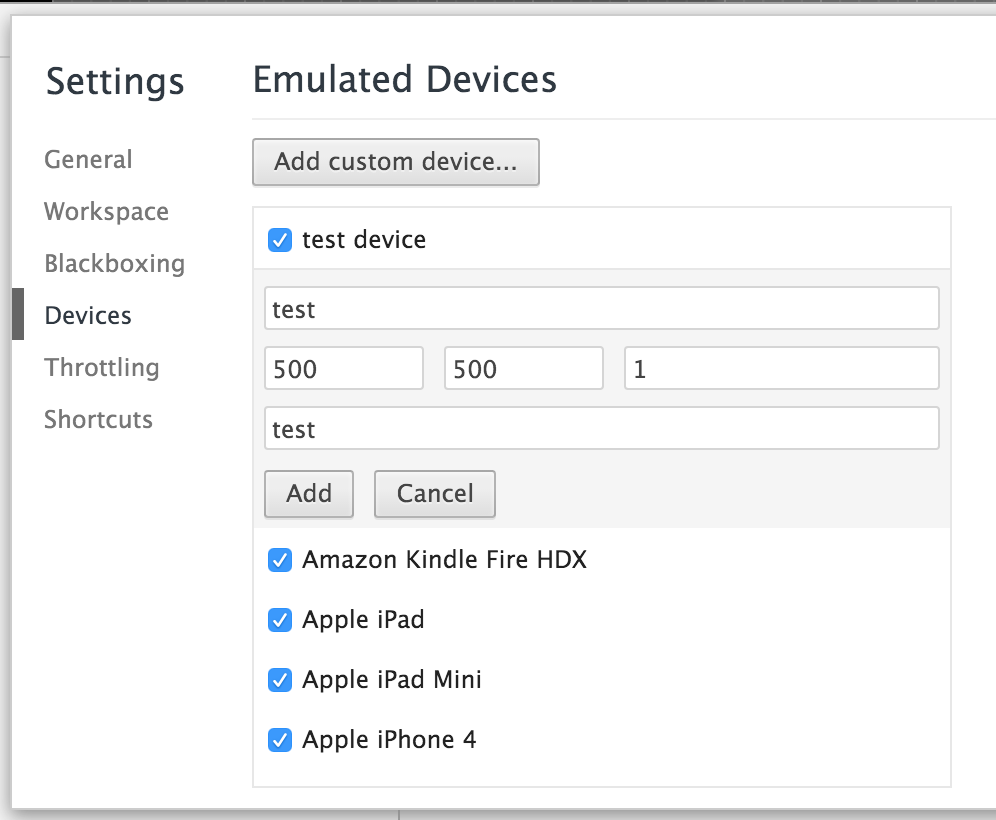
你也可以點選它左邊的下拉,選擇一個想你模擬的裝置,或是點選最下方的「Edit…」,來新增一個裝置。
magnifier 
magnifier 
切換裝置狀態和方向
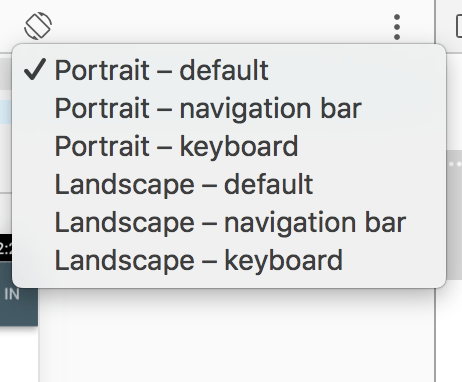
除而剛剛提到的那幾個功能,你會發現在右邊還有一個切換裝置 橫/縱向 的工具按鈕。
直接點擊它的時候,會直接切裝置畫面以橫向或縱向顯示。
長按會出現下拉選,你會發現有更多的裝置狀態可以選,例如出現上面的選單,或是出現螢幕鍵盤,這類的狀態。
magnifier 
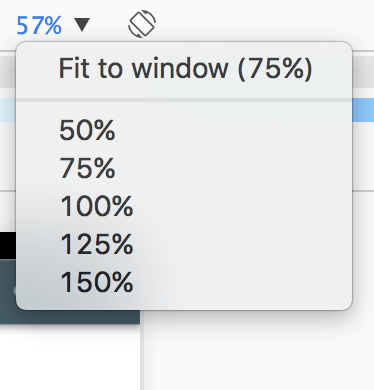
縮放比例
百分比 % 下拉,不用說就知道它一定就是調整螢幕顯示的比例了。
但要注意的是,它跟瀏覽器上的縮放並不同噢!!�這裡的縮放是為了讓比目前畫面更大的尺寸的裝置也進行模擬,
例如,你的螢幕是1920*1080,而且要模擬的螢幕是2560*1257,這時就得以70%縮小來模擬,否則一定塞不下啊….
magnifier 
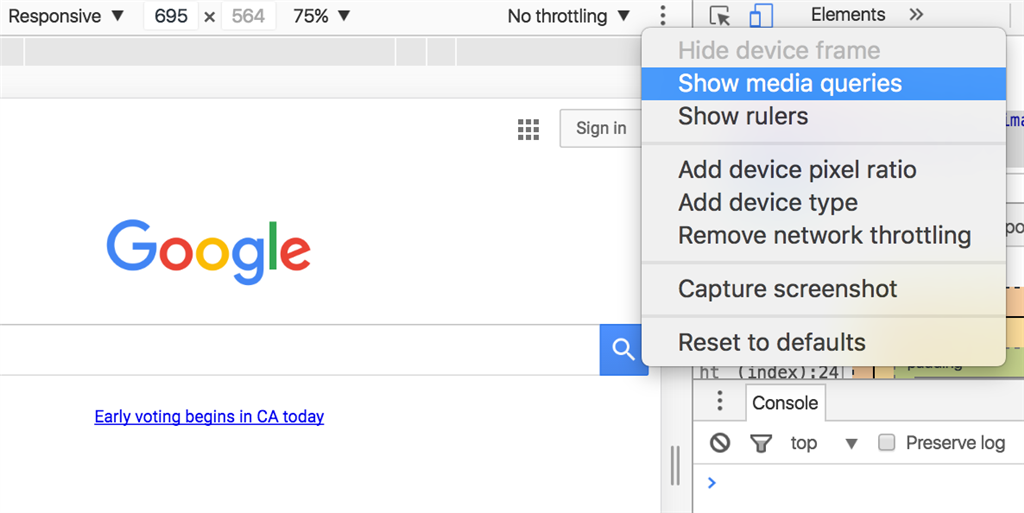
其他設定
除了上面那些功能外,其他還有一些功能藏在最右邊的3個小點點噢。
包括:
- User agent type(模擬 UA 和 touch 事件)
- 裝置像素比
- Media Queries 媒體查詢
- 快速螢幕截圖
magnifier 
補充說明/ NOTE
圖片來源:Google Chrome DevTools 官方文件