一、如何開始建立我的一頁式網站?
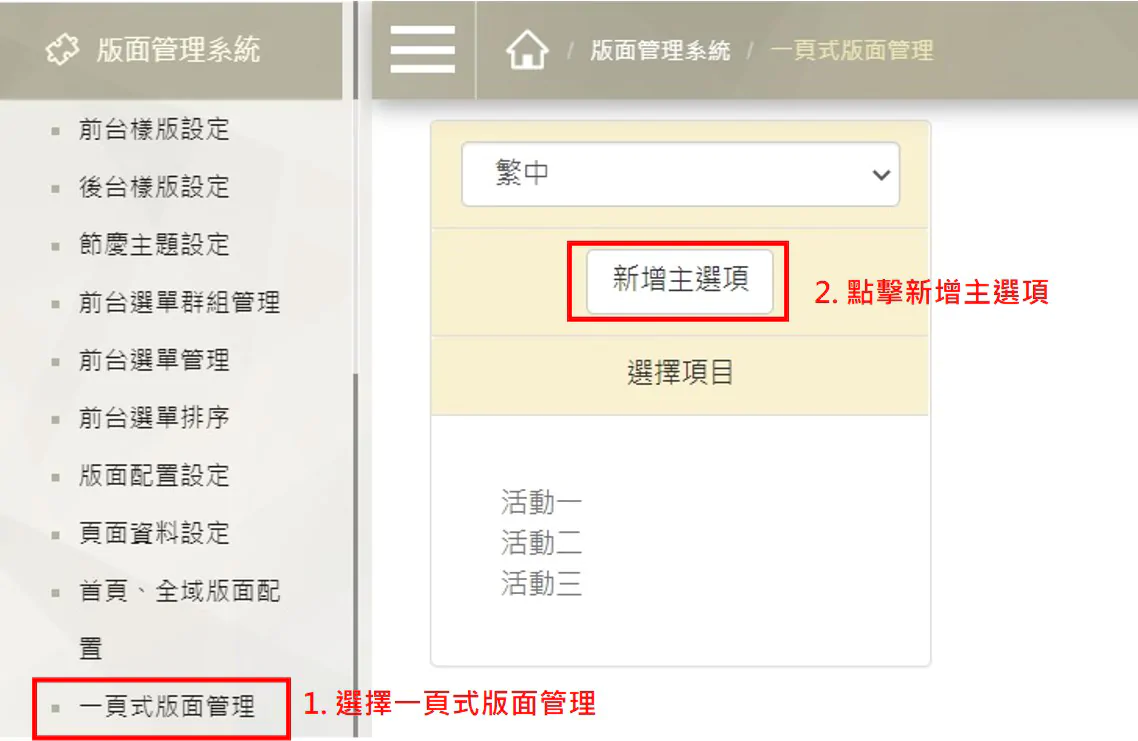
STEP1:在一頁式版面管理中建立頁面

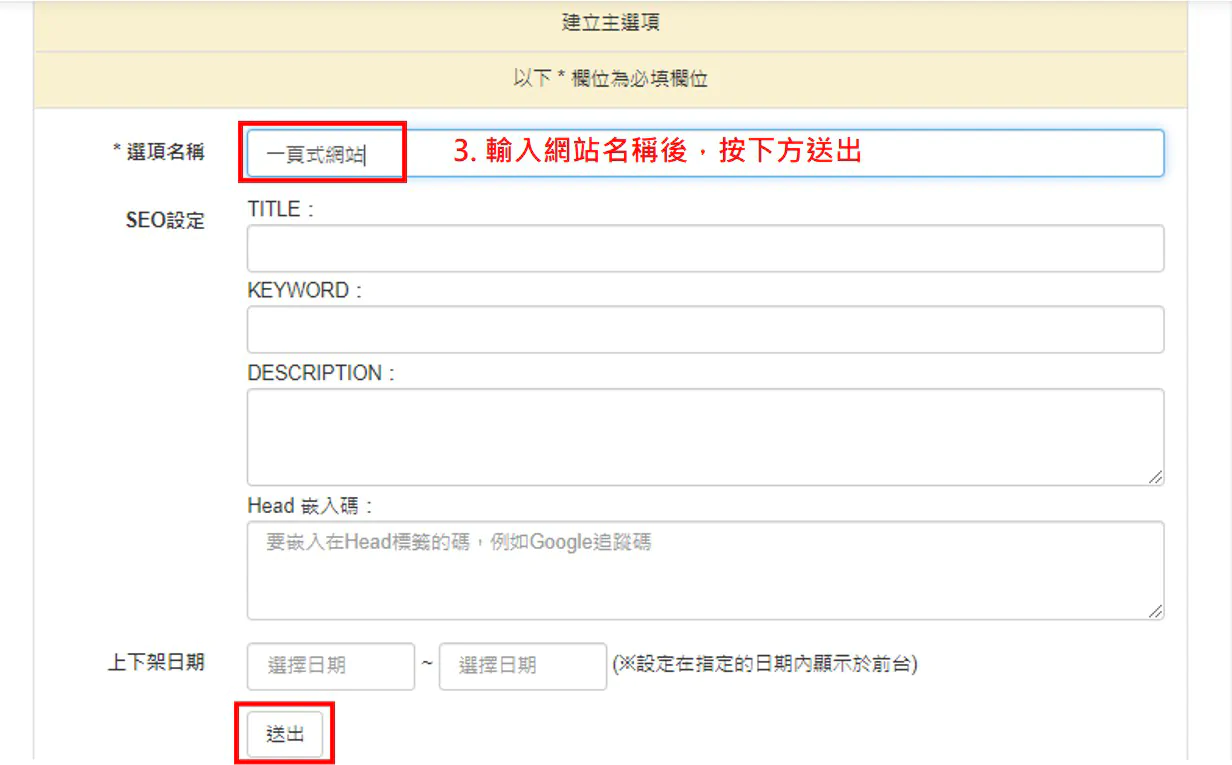
STEP2:設定頁面名稱

二、在一頁式網站中呈現主打商品
當您在後台的商品管理系統中建立數筆商品資料後,就可以在一頁式版面管理中設定商品購買清單,系統中提供了幾種商品列表的呈現模式,這裡我們先用「購物按鈕左側滑出列表」來做操作範例的說明,下一段文中會有其他樣式的相關介紹。
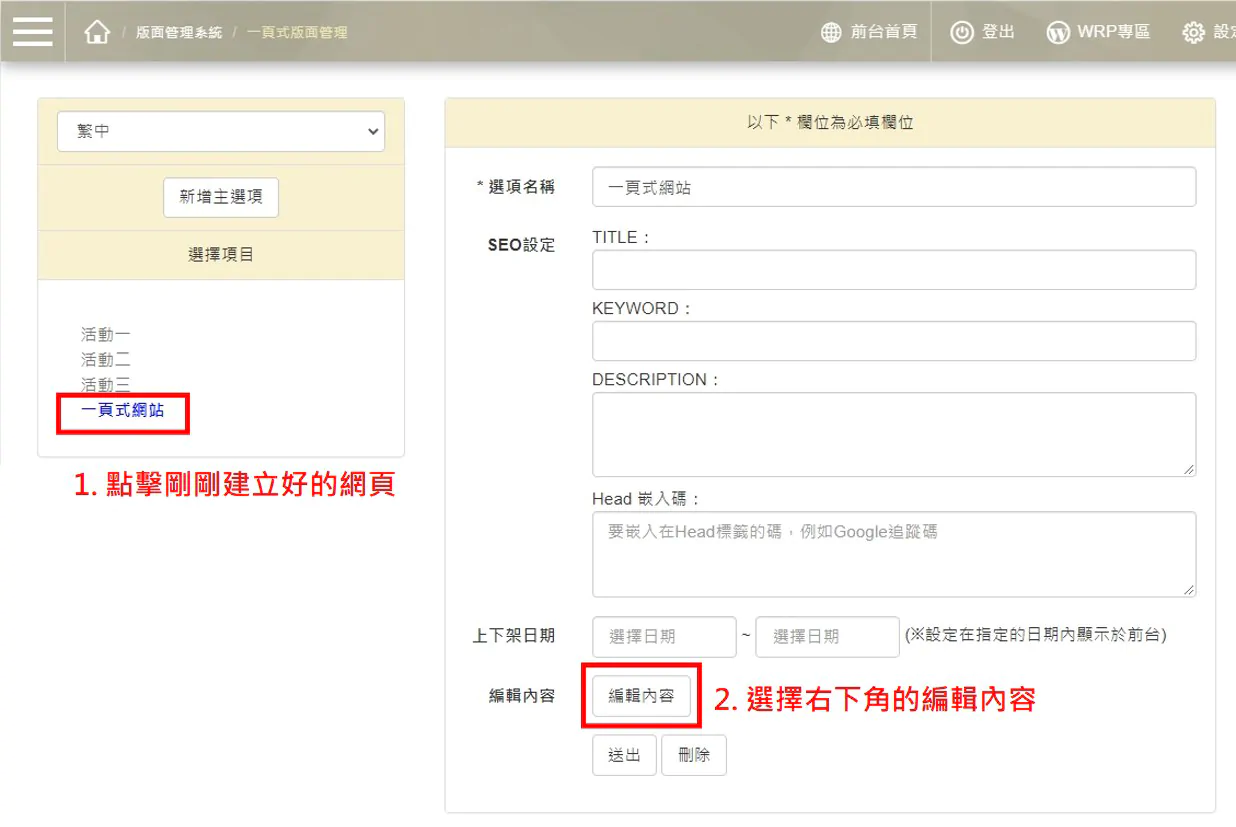
STEP1:進入版面管理頁面
首先我們點選建立完成的頁面,並選擇右下方的編輯內容進入編輯頁面。

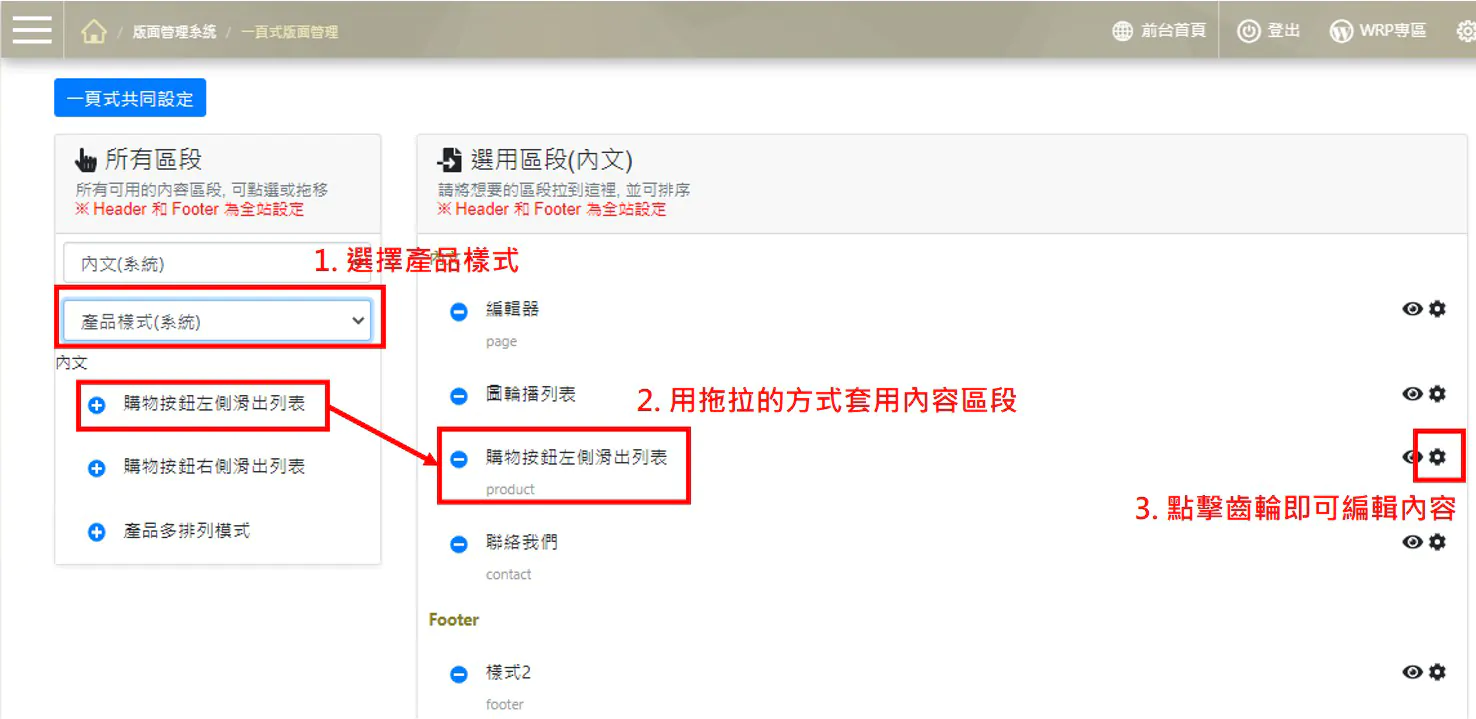
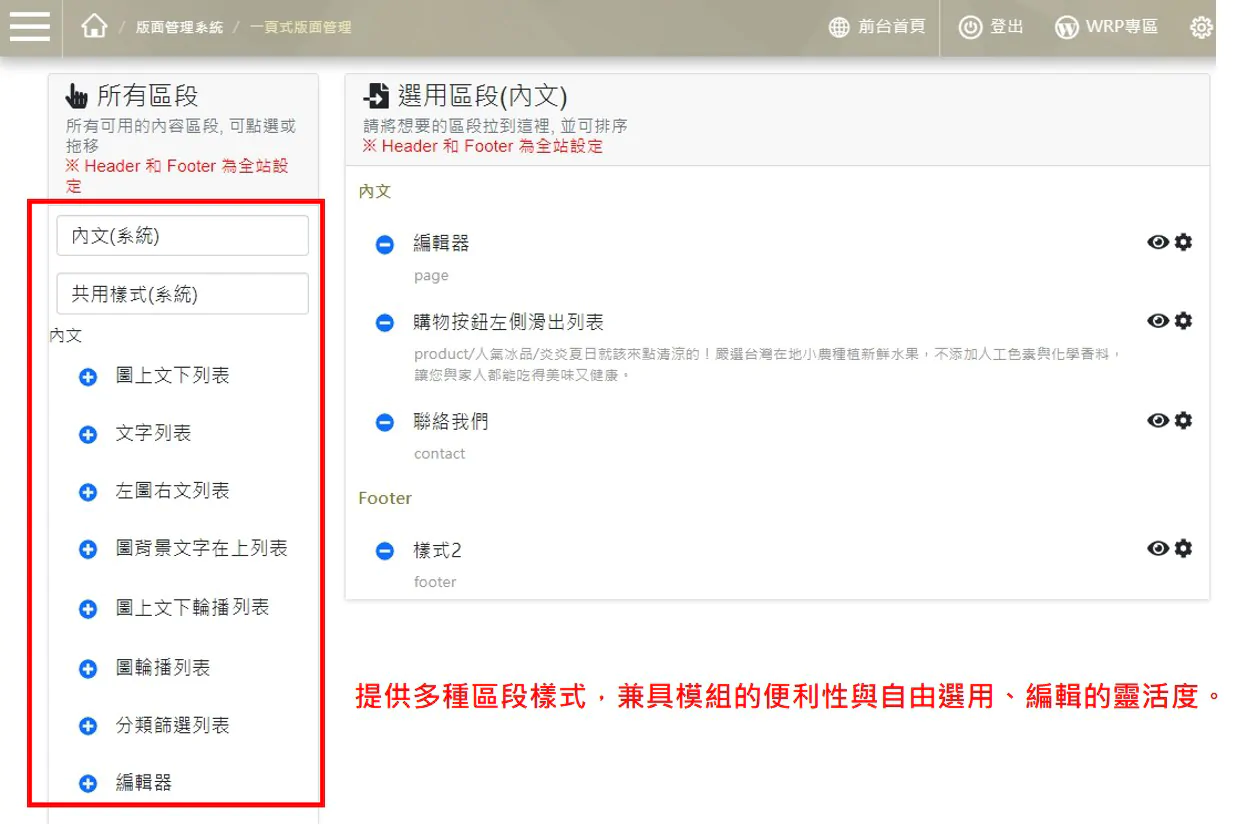
STEP2:在區段中選用產品樣式
在左側的所有區段設定中,下拉到產品樣式(系統),會有幾種產品列表樣式可以選擇,只要將所需的樣式拖曳到右側選用區段下方,即可進行套用與編輯。

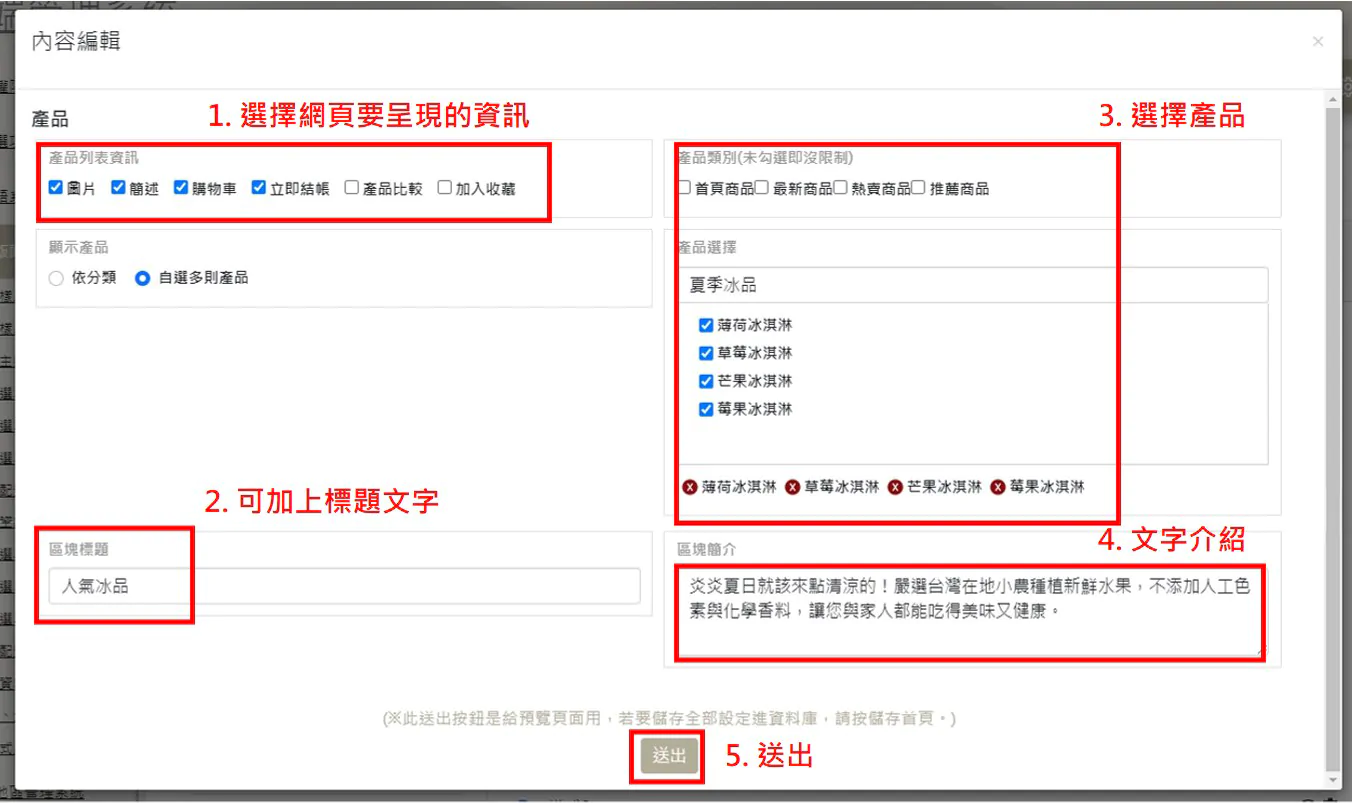
STEP3:網頁內容編輯
點擊齒輪進入編輯畫面後,就可以設定要呈現在網頁上的標題、產品、文案等資訊。

STEP4:前台網頁呈現效果如下

三、多元的內容樣式,兼具模組便利性與自由編輯的彈性
除了上面提到的產品樣式以外,網站後台還提供了各種圖文內容區段,包含文字列表、輪播圖文、聯絡表單…等,您可以選用不同的樣式,搭配設計出豐富的網站圖文。

以下舉幾個區段樣式的前台網頁呈現畫面為例:
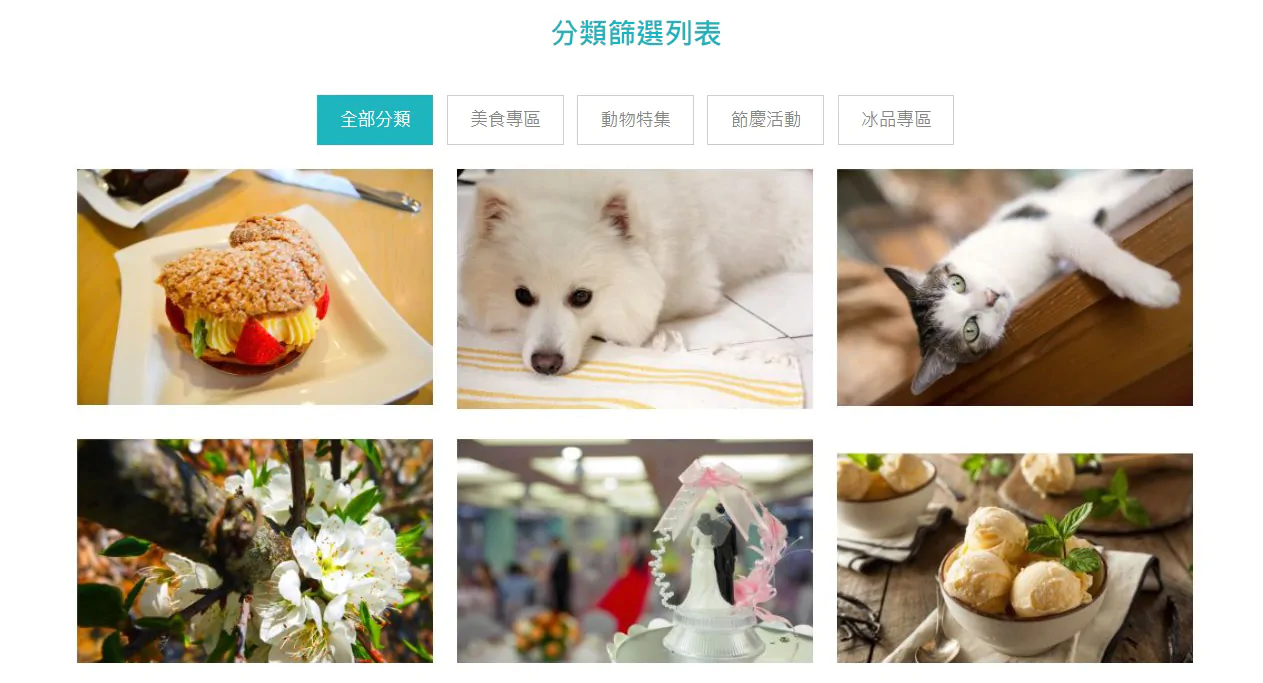
1.分類篩選列表:消費者可點擊列表,分類瀏覽商品。

2.文字列表:適合呈現純文字內容,如Q&A、最新消息、購物須知...等。

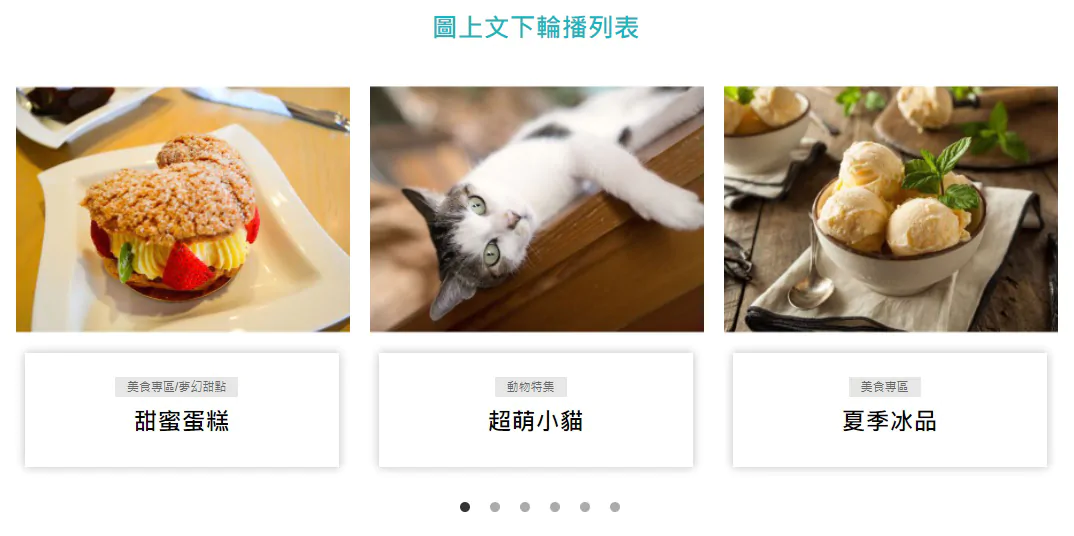
3.圖上文下輪播列表:在有限的版面中呈現更多的商品或資訊。

4.編輯器:透過編輯器可簡易編排網頁圖文。

5.購物按鈕右側滑出列表:當消費者滑鼠游標移到商品上時,出現購物車按鈕。

6.產品多排列模式:消費者可透過四種排列模式檢視商品。

四、購物流程極簡化,60 秒內迅速下單
一頁式網站簡化了消費者的購物流程,許多購物網站會採用會員制以便管理顧客資料,而一頁式網站講求的是快速下單,所以通常不會要求消費者加入會員,節省了註冊與登入的時間。另一方面,一頁式網站會將購物車放在頁面下方,當消費者選購商品加入購物車後,下滑就可以立即結帳,不需要再切換到其他網頁。
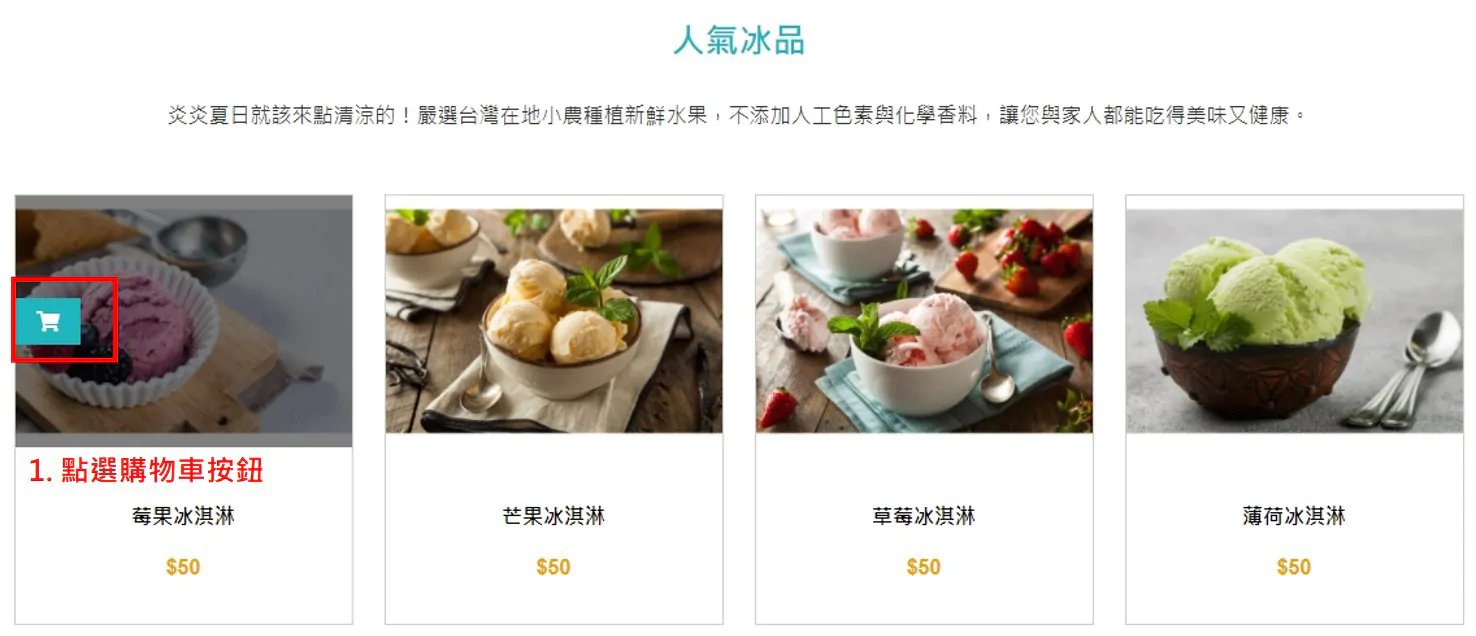
STEP1:點擊購物車按鈕

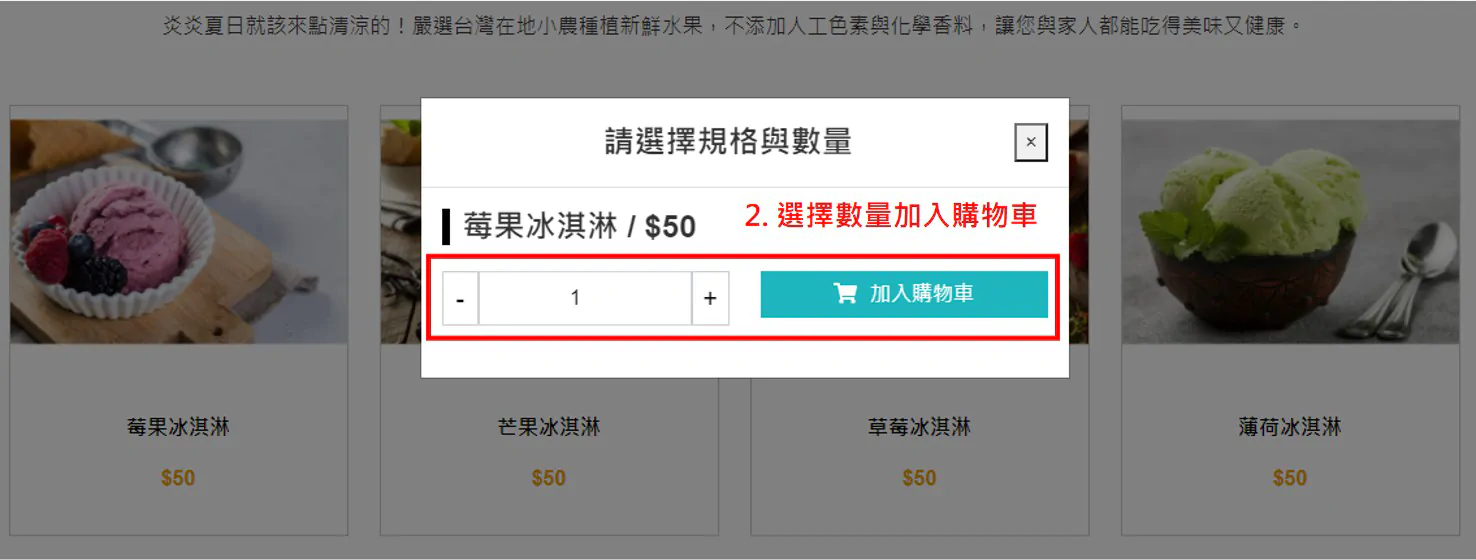
STEP2:選擇商品數量

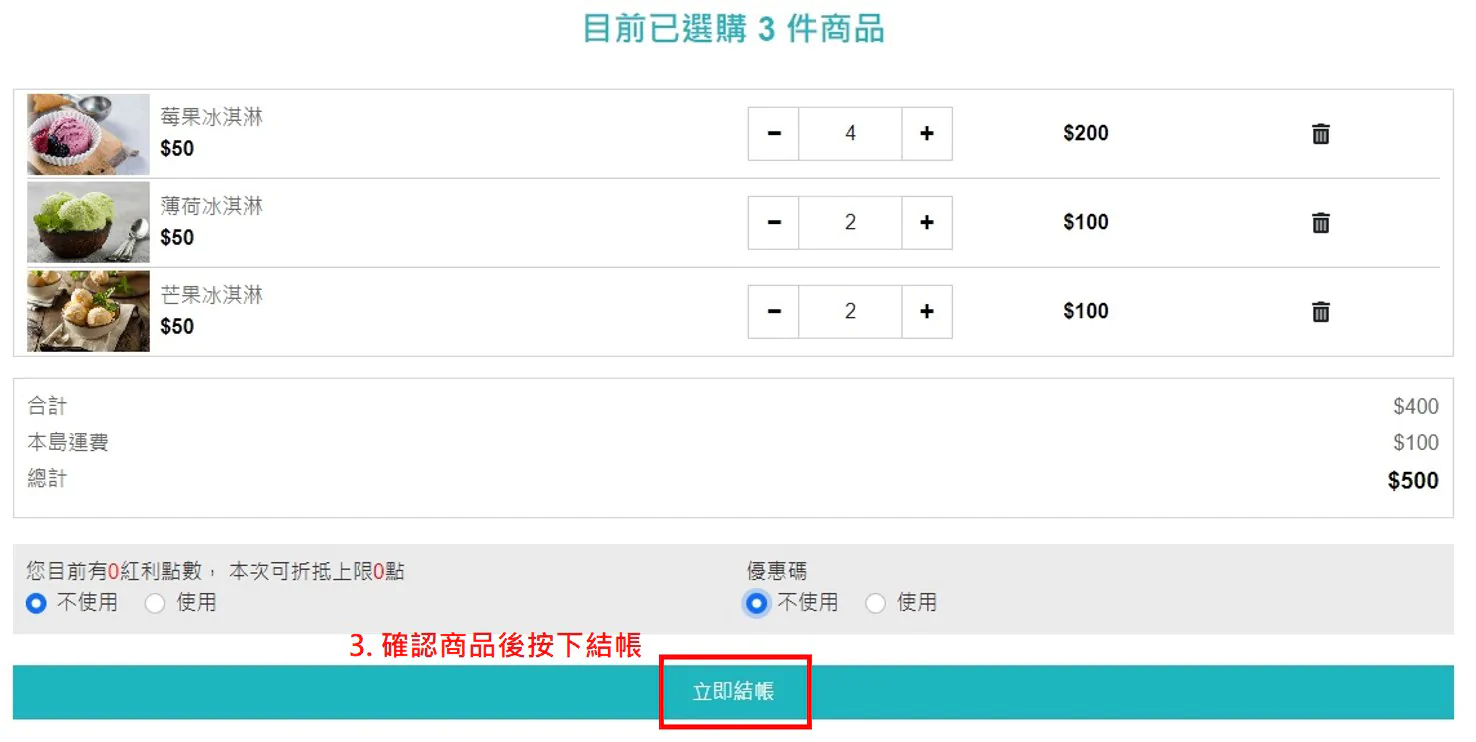
STEP3:確認結帳

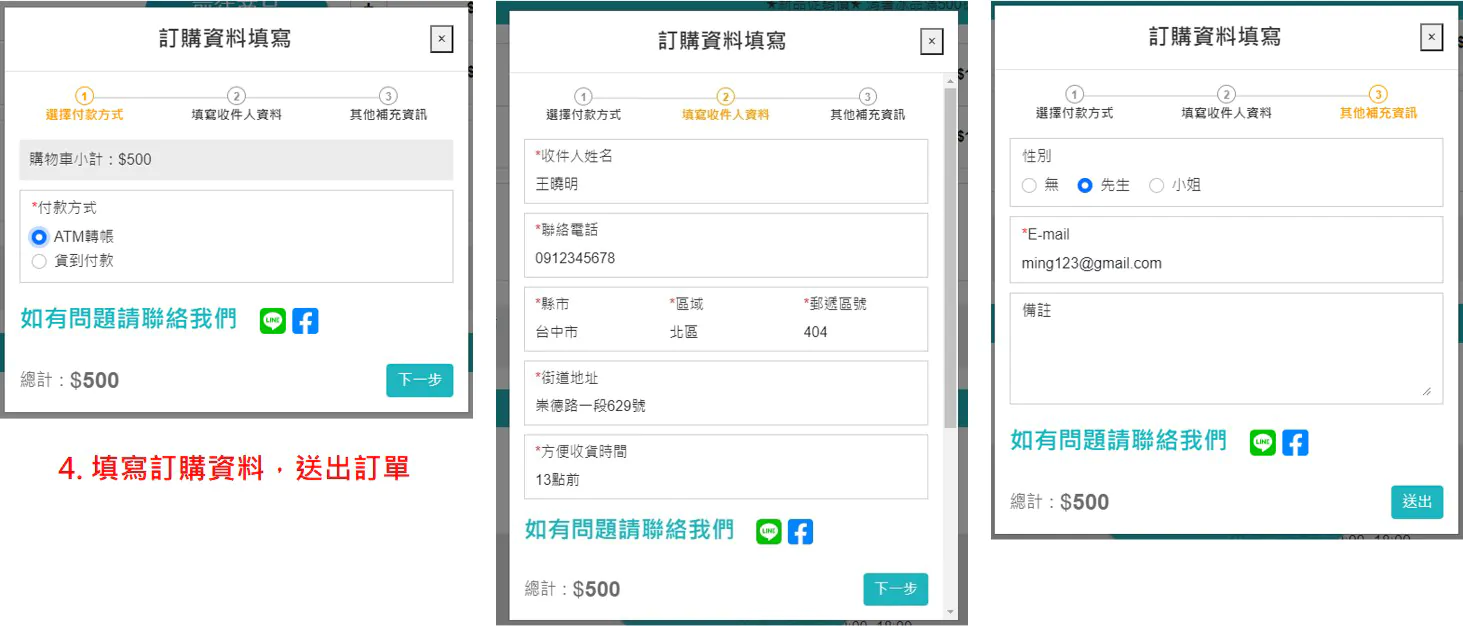
STEP4:填寫訂購資料,送出訂單

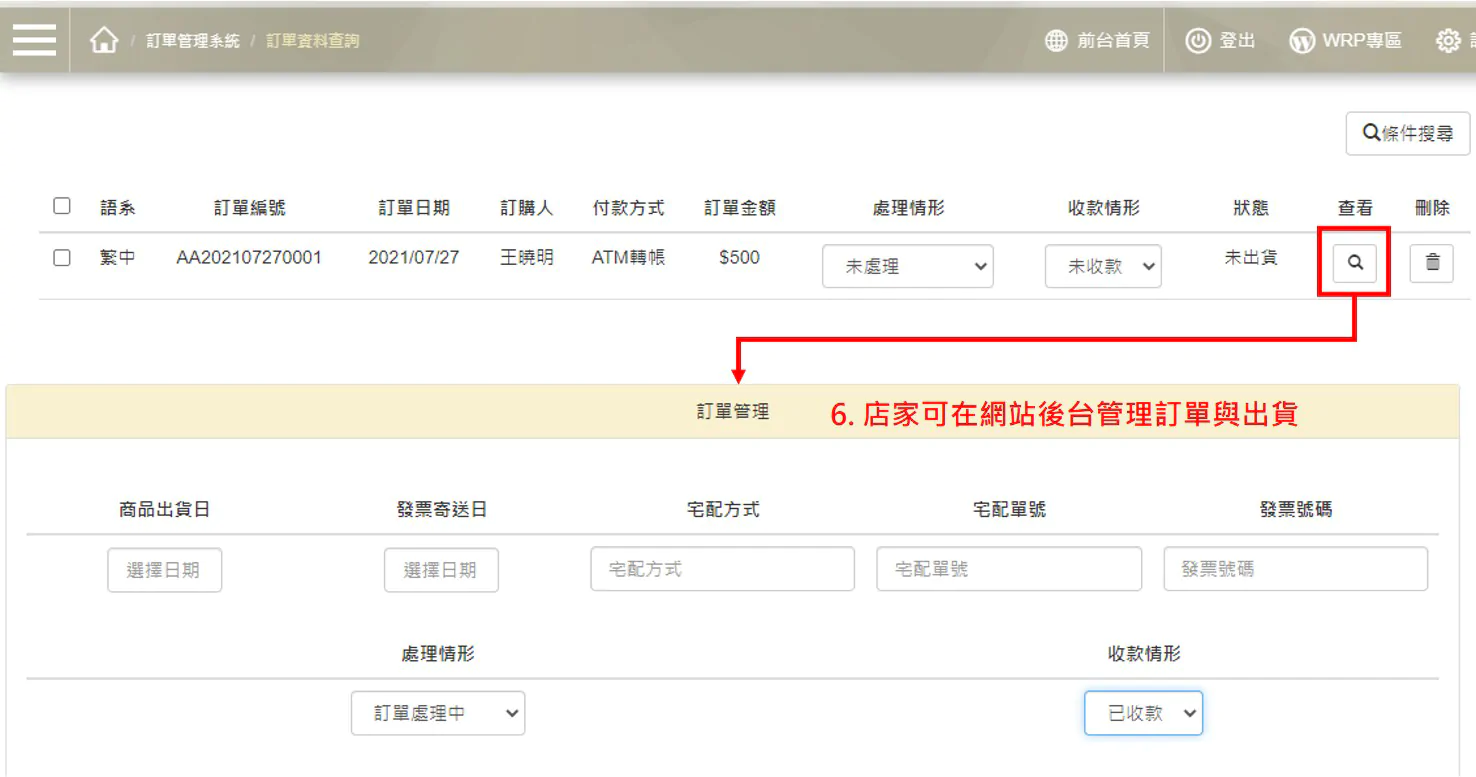
STEP5:可查看訂單處理進度

STEP6:店家管理訂單、收款與出貨狀態

五、運用跑馬燈特效,快速曝光促銷訊息
很多網站為了要讓頁面看起來更活潑,會在網頁中加上跑馬燈,在 EZPage 智慧型一頁式網站中我們也提供了跑馬燈的功能,網站管理者不需要會撰寫程式碼,只要透過後台的簡易設定,就能夠利用跑馬燈來吸引消費者的目光。
STEP1:進入版面管理頁面

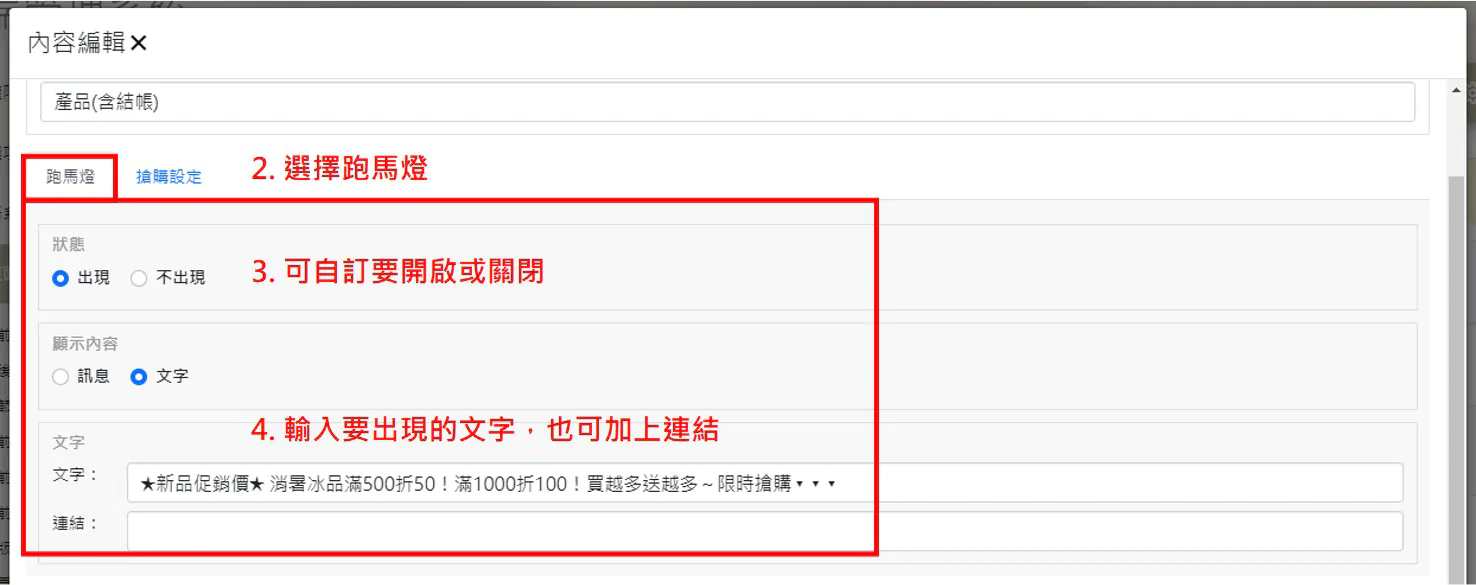
STEP2:編輯跑馬燈內容

STEP3:前台網頁呈現效果如下

六、限時活動必備!搶購截止日期設定
如果您是網路購物的愛用者,「限時下殺」、「限時搶購」這些關鍵詞對您來說肯定不陌生。由於消費者容易受到「限時」、「限量」等文字的影響,因此各大電商也常常使用這種促銷手法,讓消費者產生「失去的緊張感」,達到加速購物決策過程的目的。在 EZPage 中,我們也提供限時搶購與優惠倒數時間的設定,提升消費者衝動購買的機會。
STEP1:進入版面管理頁面

STEP2:設定訂購截止日期

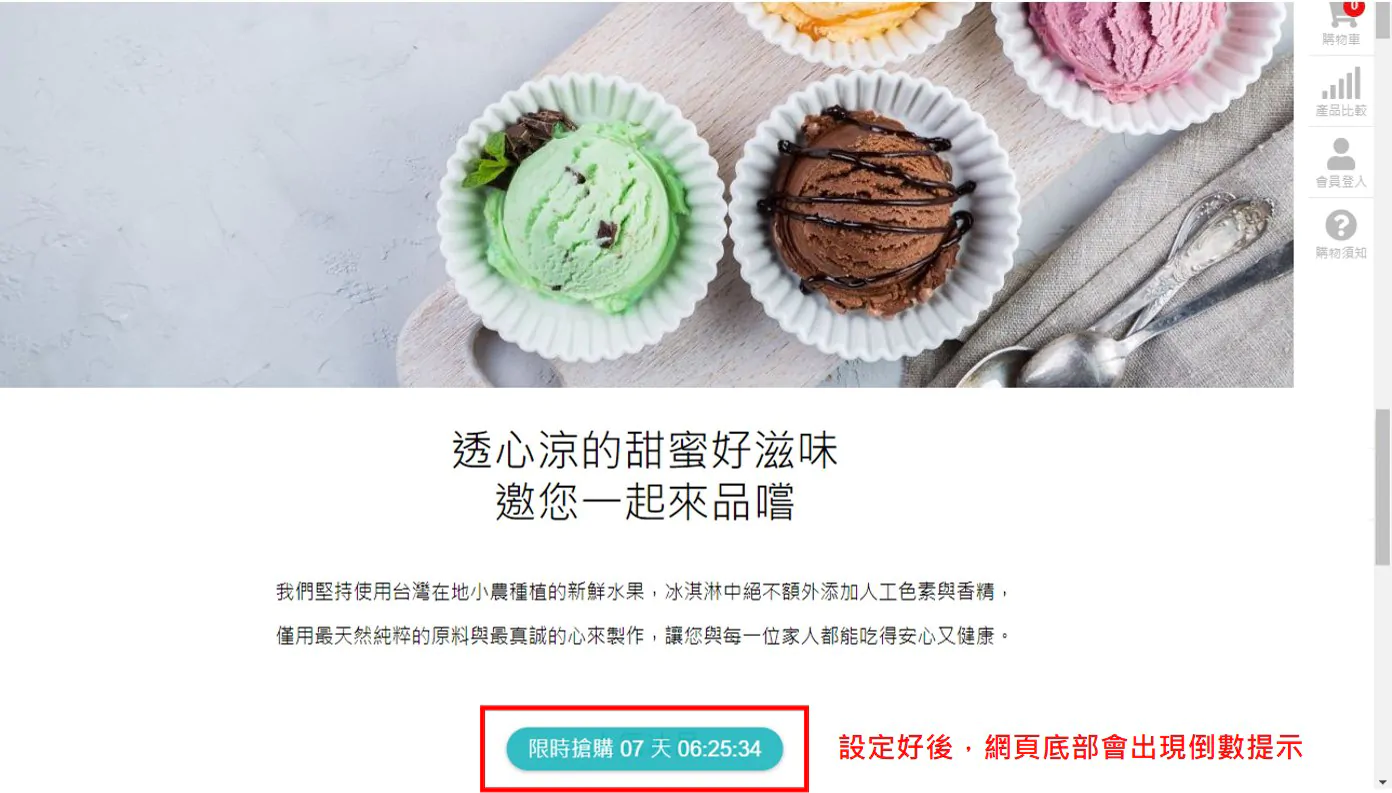
STEP3:前台網頁呈現效果如下

七、透過聯絡表單,提升店家與消費者雙向互動
透過網站中的客服表單,我們除了可以提供給消費者一個聯絡的管道以外,也能夠提升消費者對於網站的信任感,或是可以用來蒐集顧客的回饋與意見。
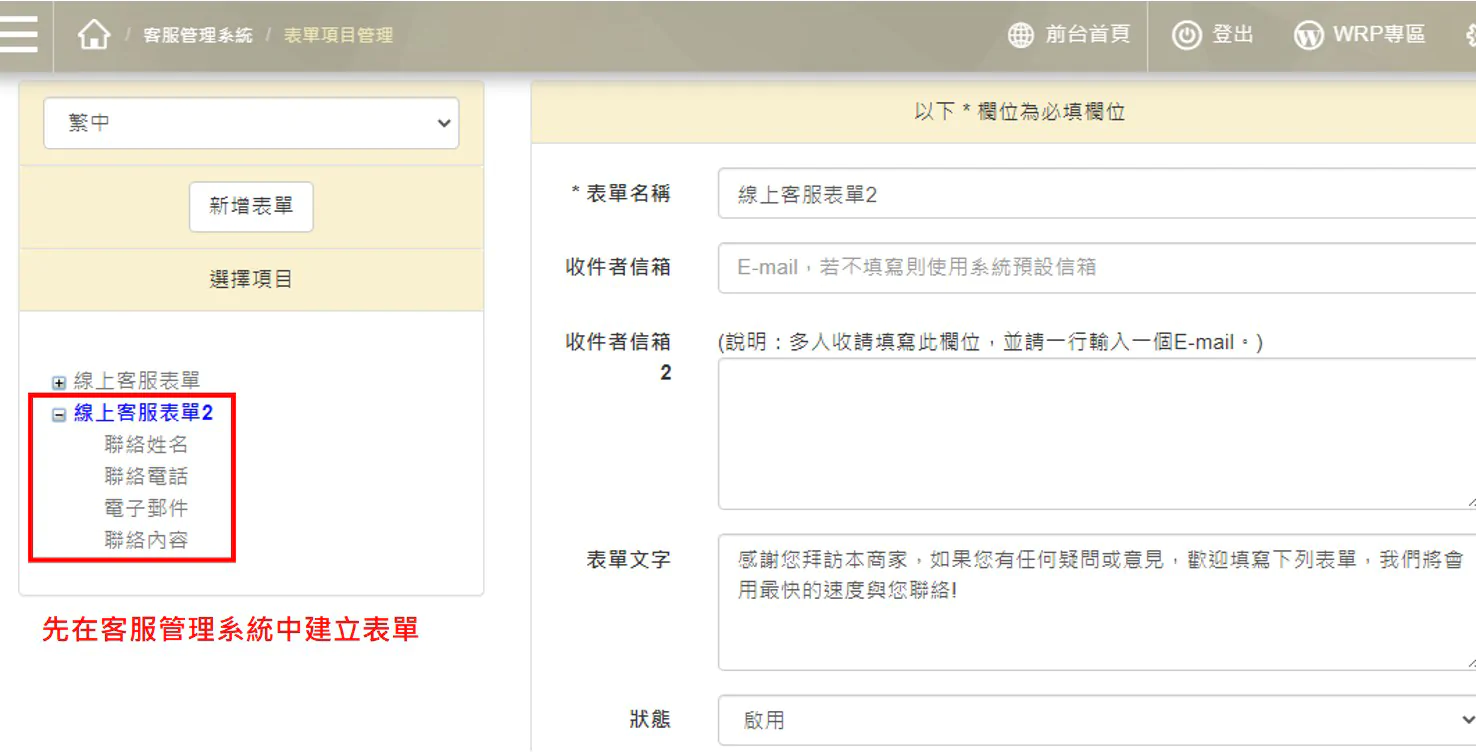
STEP1:在客服管理系統中新增表單
在後台的客服管理系統中,我們可以建立多個表單項目。

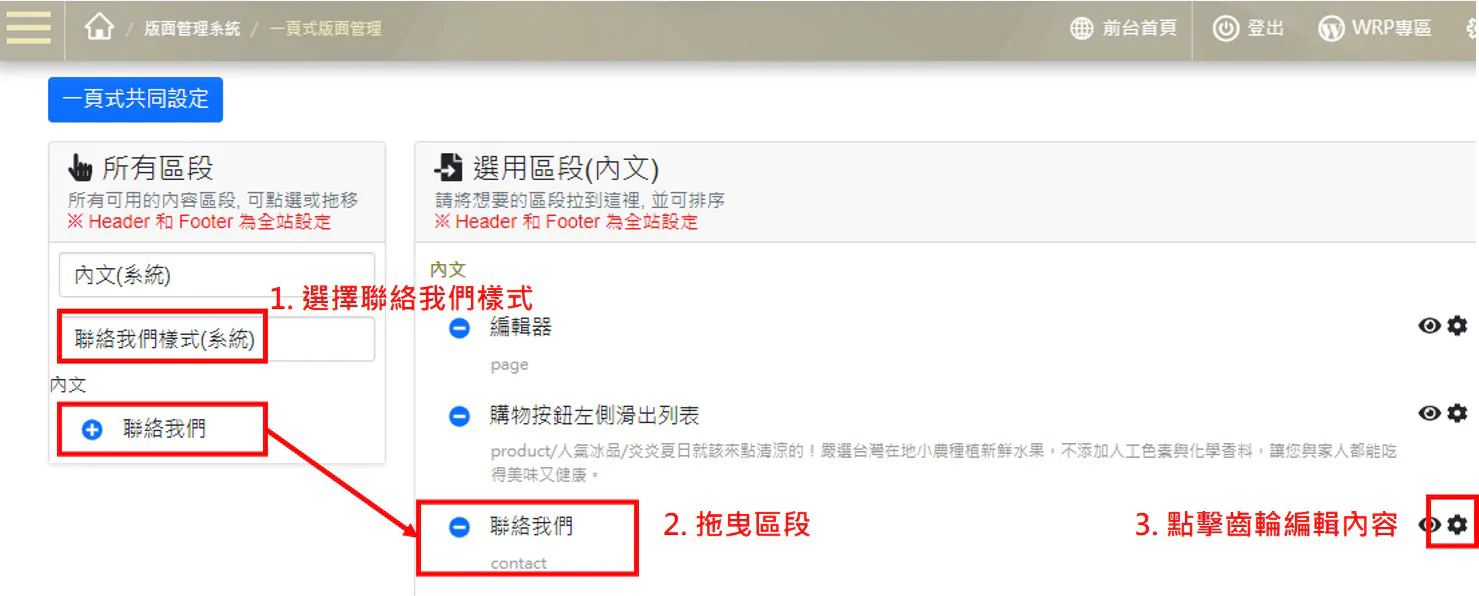
STEP2:選用聯絡我們樣式
回到一頁式版面管理頁面,選用聯絡我們樣式開始編輯。

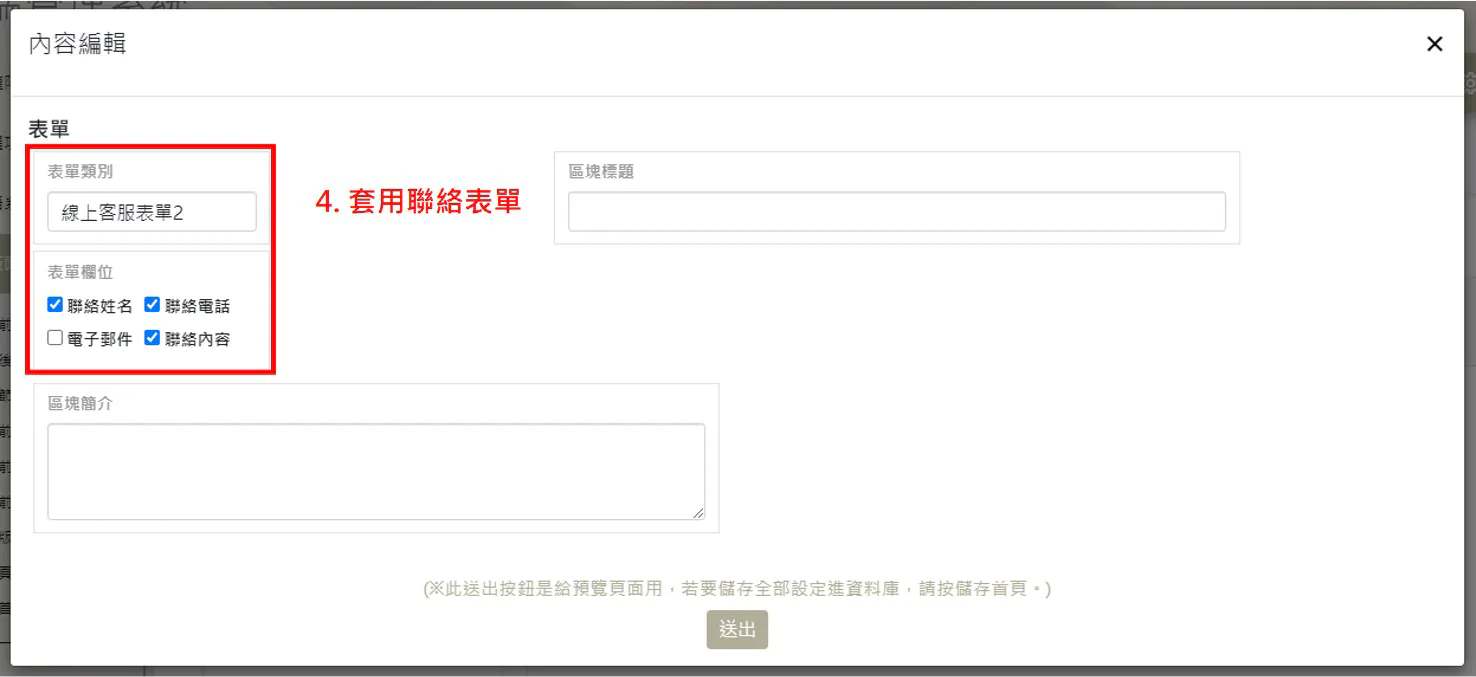
STEP3:套用聯絡表單
下拉選擇要呈現在網站中的表單,勾選表單欄位後送出。

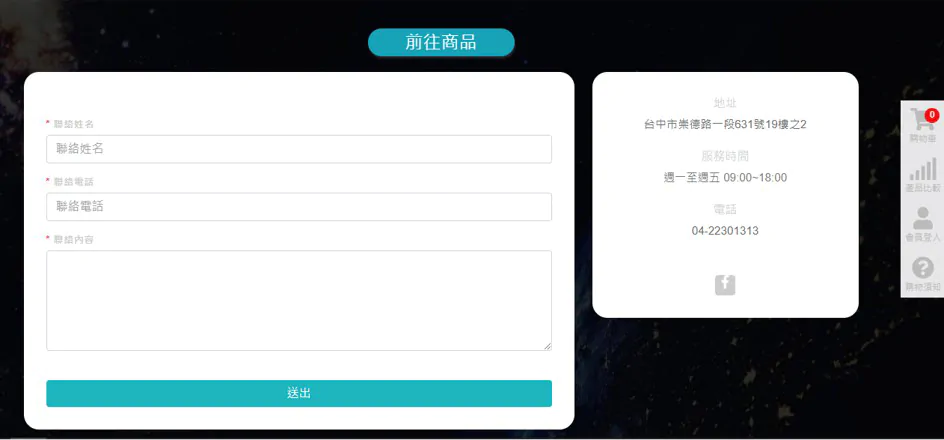
STEP4:前台網頁呈現效果如下

八、總結
在網路購物成為我們生活常態的同時,電商業者之間的競爭也越來越激烈,一頁式網站的興起,讓企業主多了一種銷售模式可以曝光產品,一滑到底的網頁瀏覽方式也讓消費者的購物流程變得更順暢無礙,進而提升購物車的成交率。
一頁式網站擁有高CP值、建置快速、系統簡易…等優點,如果品牌店家預算有限、商品數量不多,但又想透過網站快速累積訂量的話,一頁式網站無疑是個絕佳的選擇!